DramaBox, ReelShort, and other serialized micro-drama platforms might seem simple at first glance: vertical videos, swipable episodes, short runtimes. But under the surface, they’re powered by deeply considered infrastructure. Every 60-second episode needs to be uploaded, categorized, transformed, played back, and analysed - fast and at scale.
If you're building a mobile-first video experience that feels just as seamless, this tutorial is for you. We’ll walk through how to build an end-to-end video stack using FastPix - handling everything from uploading and organizing media to transforming it, playing it back, analyzing viewer behavior, and layering in AI.
Here’s a look at what our platform will provide:
Before you can let users upload and share videos on your app, you’ll need to connect your application to FastPix using our API. That starts with authentication.
Head over to your FastPix dashboard and generate a token key pair - this includes an Access Token ID and a Secret Key. These credentials allow your app to securely talk to FastPix and access the right permissions.
If you're new to this, our activation guide walks you through every step: from choosing the right authentication method to access token permissions. Once your token pair is in place, you’re ready to move on to video uploads.
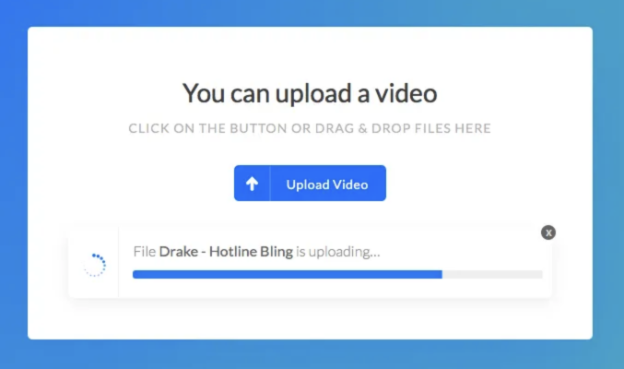
Short videos may be bite-sized, but they can still be surprisingly heavy - especially when users add filters, transitions, or high-res footage. That makes upload reliability a real challenge, particularly on mobile networks.
The solution? Break the upload into smaller, manageable chunks.
Chunked uploads make the experience smoother for your users. Even on spotty connections, uploads can continue without restarting from scratch. You also unlock features like showing upload progress, or letting users pause and resume uploads mid-way - something that feels essential in any modern short video app.

To support smooth and reliable uploads in a short video app, we recommend using the FastPix resumable upload SDK. The SDK handles larger files and unstable network conditions by uploading videos in chunks.
When a user selects or records a video, the SDK automatically splits the file into smaller parts. If the connection is interrupted during upload - a common scenario on mobile - the process pauses and resumes without losing progress.
To install the SDK, run the following command:
npm install @fastpix/uploaderThen initialize the uploader in your application:
1import { Uploader } from "@fastpix/uploader";
2
3const uploader = Uploader.init({
4 endpoint: 'https://example.com/signed-url', // Your signed upload URL
5 file: selectedVideoFile,
6 chunkSize: 5120, // in KB
7});
With this setup, your app will support high-quality uploads optimized for short video content.
To enable uploads in your short video app, start by creating a backend endpoint that checks for basic requirements - such as video duration, file size, and supported formats.
Once validation is in place, install and configure the FastPix Web Upload SDK in your frontend. This will power the upload screen in your app, where users can record or select videos, see upload progress, and apply filters if needed.
Every time a video is uploaded, FastPix generates a unique media ID. This ID can be used to track, display, or manage the video later. FastPix also supports pulling media from major cloud storage providers like AWS S3, Google Cloud Storage, and Azure. If your videos are stored remotely, you can use the create media from URL endpoint to import them directly into FastPix.
To upload a video using a public file URL, send a POST request to the /on-demand endpoint with the video’s URL. Check out this guide.
If you're uploading from local device storage instead, follow this guide: Upload media from device.
POST https://api.fastpix.io/v1/on-demand
1{
2 "url": "https://my-bucket.s3.amazonaws.com/ep1.mp4",
3 "metadata": {
4 "series": "Scandal City",
5 "episode": "1",
6 "language": "en"
7 }
8}
You can also automate uploads from an S3/GCS/Azure folder by polling file lists and issuing /on-demand requests.
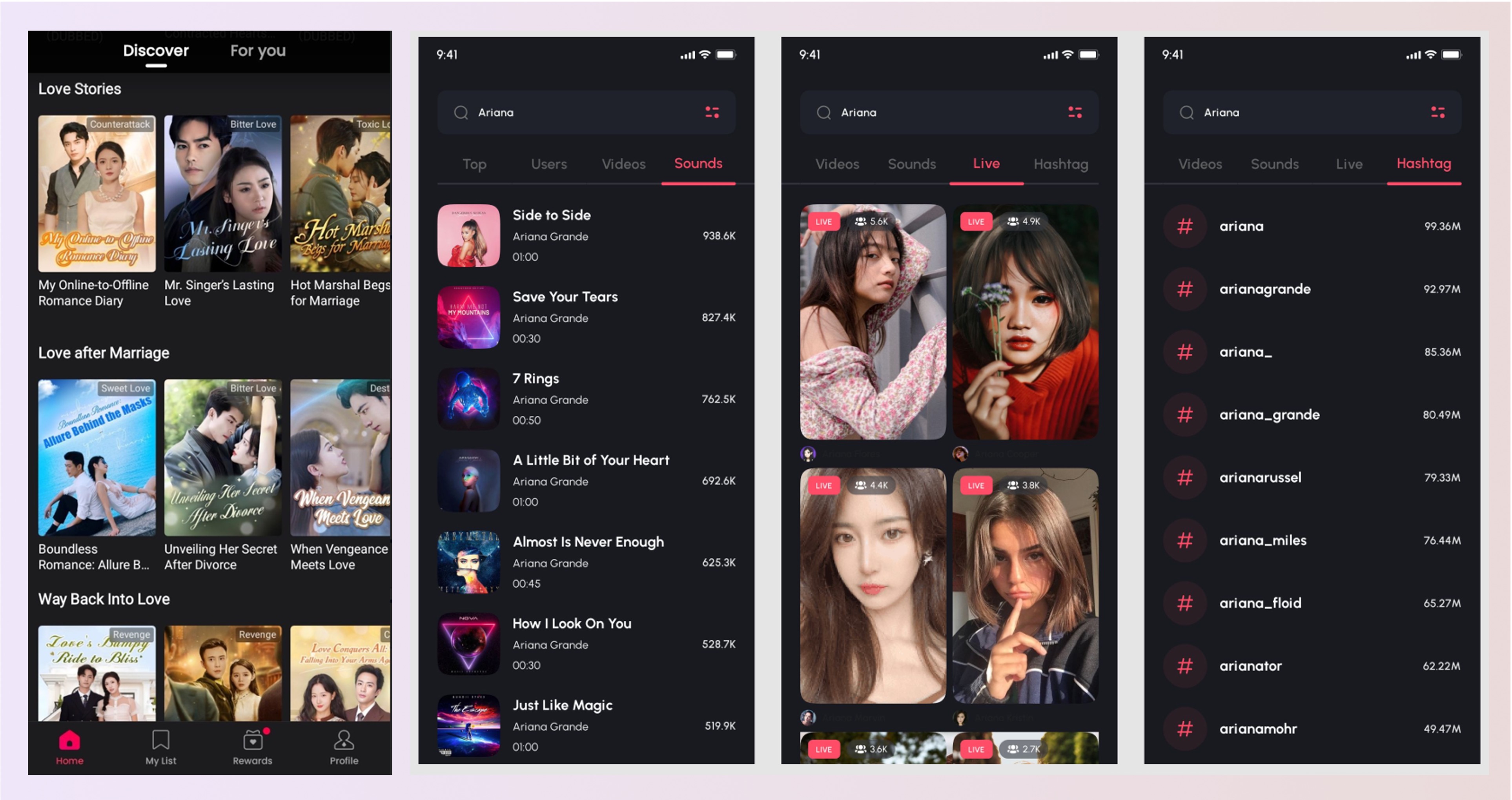
Tagging and categorizing videos helps users discover content faster and keeps your media library organized. You can build a simple, flexible system where users assign “key”: “value” pairs to each video for example, "genre": "comedy" or "mood": "inspirational". These tags can then be used in future API calls to filter, sort, or search through media.
Support dynamic metadata by allowing users or your app to create custom keys with any value. This makes tracking and managing content much easier over time.
When uploading, users can include hashtags like #dance or #food, and choose categories such as "Entertainment" or "Tutorial" to group videos by theme or purpose. These tags and categories enhance both user experience and backend organization.

Example:
1"metadata": {
2 "series": "Forbidden Love",
3 "episode": "5",
4 "genre": "romance",
5 "duration": "2min"
6}
Once a video is uploaded, FastPix processes it in the background and sends real-time status updates to your app via webhooks. Just set your app’s webhook endpoint in the dashboard or API configuration. Subscribe to events like video.media.created and video.media.ready to track progress and update your UI as soon as a video is ready to display.
Example webhook event:
1{
2 "type": "video.media.ready",
3 "object": {
4 "type": "media",
5 "id": "50738aa1-8b73-42dc-a900-ec6ef5c742a5"
6 },
7 "id": "194fc691-67fa-4fe4-a4c6-384d720e265c",
8 "workspace": {
9 "name": "Testing",
10 "id": "333f2a6e-5b1a-4859-8904-d679c251eb11"
11 },
12 "status": "ready",
13 "data": {
14 "thumbnail": "https://images.fastpix.io/0dea55c5-e092-40f2-9725-307c5af4325f/thumbnail.png",
15 "id": "50738aa1-8b73-42dc-a900-ec6ef5c742a5",
16 "workspaceId": "333f2a6e-5b1a-4859-8904-d679c251eb11",
17 "metadata": {
18 "key1": "value1"
19 },
20 "maxResolution": "1080p",
21 "sourceResolution": "1080p",
22 "playbackIds": [
23 {
24 "id": "0dea55c5-e092-40f2-9725-307c5af4325f",
25 "accessPolicy": "public",
26 "accessRestrictions": {
27 "domains": {
28 "defaultPolicy": "allow",
29 "allow": [],
30 "deny": []
31 },
32 "userAgents": {
33 "defaultPolicy": "allow",
34 "allow": [],
35 "deny": []
36 }
37 }
38 }
39 ],
40 "tracks": [
41 {
42 "id": "8268ac96-4763-453d-9fa3-37714674cf89",
43 "type": "video",
44 "width": 1920,
45 "height": 1080,
46 "frameRate": "30/1",
47 "status": "available"
48 }
49 ],
50 "sourceAccess": false,
51 "mp4Support": "capped_4k",
52 "optimizeAudio": false,
53 "duration": "00:00:10",
54 "frameRate": "30/1",
55 "aspectRatio": "16:9",
56 "createdAt": "2025-07-09T10:06:09.170010Z",
57 "updatedAt": "2025-07-09T10:06:45.032988Z"
58 },
59 "createdAt": "2025-07-09T10:06:45.074341008Z",
60 "attempts": []
61}
An NSFW (Not Safe For Work) filter is essential for spotting and managing inappropriate content, helping to keep your platform safe and welcoming for everyone.
Related guide: Moderate NSFW & Profanity
In a recent test of our NSFW filter using a sample video primarily featuring violent content, we observed the following scores:

These scores, ranging from zero to one, indicate that the filter effectively detects potentially harmful material. To activate the NSFW filter for a specific video, simply make a PATCH request to the video’s mediaId. Add the moderation parameter and set it to true to activate the filter. Here’s how the request looks:
PATCH /on-demand/<mediaId>/moderation
For more advice on managing your content, take a look at our blog about using AI for NSFW and profanity filters.
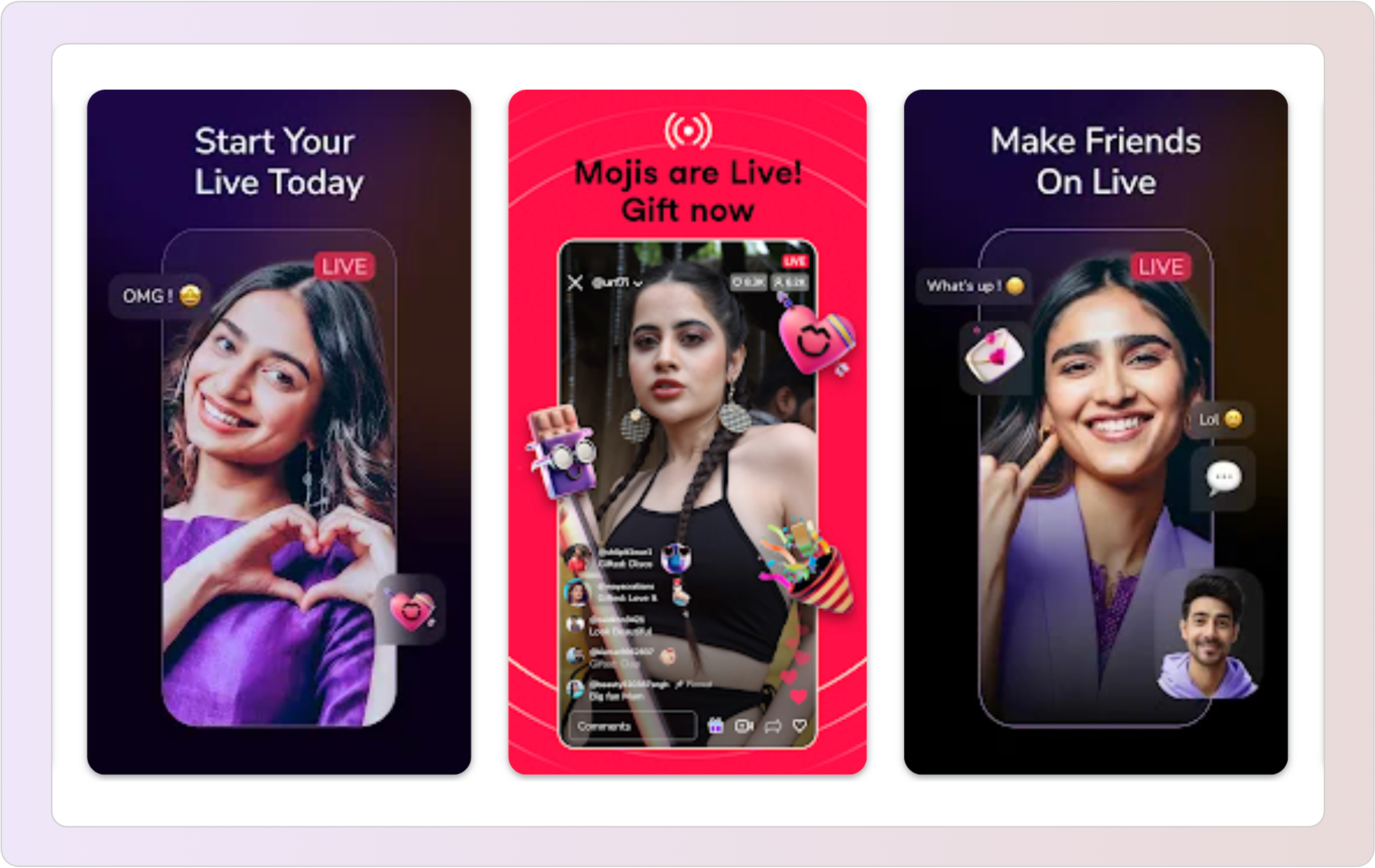
Some short video apps do offer live streaming features. While not every platform includes it, many popular ones - like TikTok, Moj, and others - use live streams to help creators connect with their audience in real time.
If you’re adding live capabilities to your short video app, FastPix makes it straightforward.
To create a new live stream, send a POST request to the /streams endpoint using your access token. You’ll get a response containing a streamKey and one or more playbackIds to power your broadcast and playback workflows.
Response includes:
FastPix supports both RTMP and SRT ingest protocols. To start streaming, your users can use software like OBS. Just plug in the streamKey and the FastPix RTMP or SRT server URL, and they’re ready to go live.
Related guides: Stream with RTMPS , Stream with SRT

To stop the broadcast, simply disconnect the broadcasting software. The stream will change to idle after a specified reconnect window or automatically after 12 hours. For longer streams more than 12 hours, please contact our support team.
FastPix offers several endpoints to manage live streams effectively. You can create a new stream with a POST request, retrieve all available streams with a GET request, or fetch a specific stream by its ID. If you need to remove a stream, use the DELETE method, and to modify stream parameters, use PATCH.
For detailed information on managing live streams, check out the detailed guide on managing streams.
Simulcasting allows you to stream the same live video to multiple platforms at once. With FastPix, you can simulcast to any RTMP-compatible service, including YouTube Live, Facebook Live, and Twitch.
To set this up, use the Create a Simulcast API endpoint. You can define simulcast targets when you first create the live stream or add them later - just make sure the stream is in an idle state before adding new targets.
To configure a simulcast target, send a POST request with the required parameters: the destination RTMP URL and Stream Key.
For detailed steps on simulcasting to YouTube, Facebook, and Twitch, including how to configure OBS for streaming, refer to our full setup guide.
FastPix offers two ways to automatically capture and save your live streams for on-demand viewing:
FastPix allows you to stream pre-recorded videos as if they were live, a technique known as simulated live. This method is useful when a real-time broadcast isn't practical.
To set up simulated live streaming using OBS (Open Broadcaster Software), follow these steps:
Related guide: Stream pre-recorded live
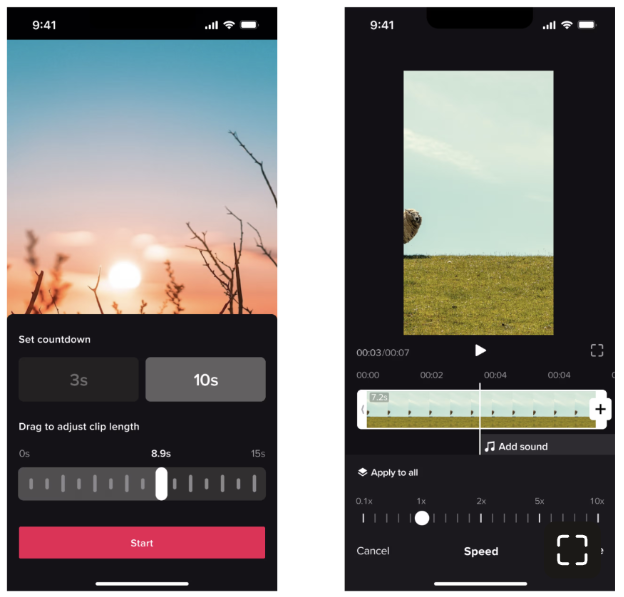
Live clipping lets you extract short highlights from an ongoing stream without waiting for it to end. This is especially useful for social sharing, quick replays, or creating teasers while your stream is still live.
To generate a clip, you can use the stream URL with start and end parameters that define the time range in seconds. For example, this URL will create a 15-second clip beginning at the 10-second mark and ending at the 25-second mark.
1https://stream.fastpix.io/<playbackId>.m3u8?start=10s&end=15s
The maximum clip duration allowed is 30 seconds. If your time range exceeds that limit, FastPix will automatically trim the clip. When setting your parameters, make sure to use positive whole numbers in seconds, and ensure that the start time is less than the end time. Also, both values must fall within the current length of the live stream. For instance, if the stream is only 20 seconds long, using an end time of 30 seconds will result in an invalid request.
FastPix gives you API-based control over how each video looks and behaves no bulky editing tools or third-party services needed. In short video pipelines, manual clipping, captioning, and watermarking slow you down. FastPix automates all of it clip generation, subtitle creation, thumbnail extraction, visual moderation, and more. You can trim, enhance, and customize videos programmatically within seconds of upload. Everything runs server-side, so you avoid re-uploads and external tools. Your post-production becomes fast, consistent, and scalable even with hundreds of daily uploads.
Many ReelShort-style platforms tease the first few seconds of an episode to hook viewers. With FastPix’s media API, you can clip sections from longer videos and save them as new, lightweight media assets.
Related guide: Create clips from existing media
Your request body should be structured like this:
POST https://api.fastpix.io/v1/on-demand
1{
2 "inputs": [
3 {
4 "type": "video",
5 "url": "fp_media://<mediaId>",
6 "startTime": 0,
7 "endTime": 20
8 }
9 ],
10 "accessPolicy": "public",
11 "maxResolution": "720p"
12}
This request creates a 20-second teaser clip from the original media and returns a new media ID and playback ID. Useful for trailers, previews, or episode recaps.

FastPix lets you extract thumbnails automatically from any frame using a single GET request:
https://images.fastpix.io/<playbackId>/thumbnail.jpg
Need a specific moment? Add time-based and dimension-based parameters:
https://images.fastpix.io/<playbackId>/thumbnail.jpg?at=10s&width=480This gives you fine control to surface the most engaging frame perfect for generating swipe previews, feed thumbnails, or hover previews on web. You can also apply real-time transformations like rotation (rotate=90), flipping (flip=horizontal), cropping, or even watermarking (watermark_url=). Want smaller previews? Resize to lower resolutions like width=160&height=284 for mobile feed optimization.
All thumbnails are CDN-backed and instantly cacheable, so they load instantly in your UI. Combine this with FastPix AI tagging or NSFW filters to auto-skip low-quality or inappropriate preview frames.
Subtitles are non-negotiable in short drama formats. Whether it’s auto-captions for mobile users or multi-language support, you can automate this with FastPix:
1"subtitles": {
2 "languageName": "english",
3 "metadata": {
4 "key1": "value1"
5 },
6"languageCode": "en"
7},
The subtitle file is attached to your video, and viewers can toggle it on/off in the player UI.
For manual subtitle upload, use the Add audio / subtitle track API with the media ID and your .vtt file.
Related guides:
You can also automatically generate video chapters using our In-video AI features. Some creators like to break their videos into segments - like “Episode Recap,” “Main Plot,” or “Cliffhanger” - to make content easier to navigate. With FastPix Player, you can programmatically add chapters using the addChapters method. This lets you define sections along the video timeline so viewers can jump straight to the parts they care about, without scrubbing through the whole video. It’s a simple way to enhance the viewing experience and keep your audience engaged.
1fpPlayer.addChapters([
2 { startTime: 0, endTime: 2, value: 'Introduction' },
3 { startTime: 4, value: 'Chapter 2: Key Concepts' },
4 { startTime: 5, endTime: 6, value: 'Chapter 3: Advanced Topics' },
5]);
This enhances navigation, especially for recap-style videos or tutorials within your app.
Watermarking is a great way to protect your brand and ensure content ownership. With just a few settings, you can overlay a consistent, subtle watermark across all videos. For step-by-step instructions, check out our guide: Watermark your videos.
To add watermarking to your video-sharing app, begin by configuring an API request that includes both the video file and watermark details. FastPix makes it easy to position your watermark using alignment and margin settings, while also allowing you to customize its size and opacity.
1{
2 "type": "watermark",
3 "url": "https://static.fastpix.io/watermark-4k.png",
4 "placement": {
5 "xAlign": "left",
6 "xMargin": "10%",
7 "yAlign": "top",
8 "yMargin": "10%"
9 },
10 "width": "25%",
11 "height": "25%",
12 "opacity": "80%"
13}
FastPix provides a lightweight, customizable player that you can embed across web and mobile platforms. While it doesn't offer a mobile-first short-form UI out of the box, it gives you full control to build one from vertical video display to autoplay behavior and swipe-driven transitions.
At its core, the FastPix Player supports adaptive bitrate streaming (ABR), instant startup, muted autoplay, and built-in event hooks making it ideal for short-form video apps where every frame and every millisecond matters.
Related guide: Install FastPix player
First, install the player SDK into your web or mobile app. This works across React, plain JavaScript, and any modern frontend framework.
1npm install @fastpix/player
Then, import the player into your app:
1import "@fastpix/player";
Then render the player with vertical layout controls:
1<fp-player
2 playbackId="your-playback-id"
3 style="aspect-ratio: 9/16; width: 100vw; height: 100vh;"
4 autoplay
5 muted
6 playsinline
7 loop
8></fp-player>
FastPix Player includes support for:
FastPix gives you the engine, not the full UX. You get full control over how playback looks and behaves - ideal for apps like ReelShort or DramaBox that want to build branded, high-performance video feeds.
Click here to explore video player guides.
Short videos typically autoplay silently and loop until a swipe gesture. Here’s how you can embed a vertical player instance with autoplay and mute enabled:
1<iframe
2 src="https://play.fastpix.io/?playbackId=abc123&autoplay=true&muted=true&loop=true&hide-controls=true&enableVideoClick=true&aspect-ratio=9/16"
3 width="360"
4 height="640"
5 allow="autoplay; encrypted-media"
6 frameborder="0">
7</iframe>
This setup gives you:
To support swiping between videos, load a new playbackId into the iframe dynamically on swipe gesture, or use a virtual list in native/mobile views with FastPixPlayer.load().
Related guide: Autoplay, loop, mute playback
Since FastPix doesn’t provide swipe logic or vertical feed behavior by default, you’ll need to implement that yourself using your mobile framework (e.g., React Native,
Swift, Flutter). A common approach is:
You can also preload the next playback URL or video manifest using:
1const preload = new Image();
2preload.src = `https://stream.fastpix.io/${nextPlaybackId}.m3u8`;
FastPix emits standard player events like play, pause, ended, timeupdate, and error. Hook into these events to log analytics, trigger next video, or capture drop-offs:
1const player = document.querySelector("fp-player");
2
3player.addEventListener("ended", () => {
4 showNextVideo();
5});
6
7player.addEventListener("timeupdate", (e) => {
8 const secondsWatched = e.detail.currentTime;
9});
For native apps, FastPix provides dedicated SDKs (iOS/Android) that expose similar functionality and tracking hooks.
If a user watches halfway through a drama episode, you’ll want to start them from where they stopped. You can store playheadPosition in local storage or the user's profile.
1player.currentTime = user.lastWatchedTime || 0;
2player.play();
With the Video Data SDK installed, FastPix will track exact watch time and send playbackPosition analytics back to your server - perfect for “Continue Watching” features.
All FastPix-delivered videos automatically include an encoding ladder (e.g., 240p, 480p, 720p, 1080p) so playback adapts to the user’s device and network.
You don’t need to manually configure anything - this happens during upload or clipping. But if you want to limit max resolution (say for data-conscious mobile apps), you can:
player.maxResolution = '480p';
Short video apps often include captioning to boost engagement in sound-off scenarios. FastPix Player supports multiple caption tracks, toggling, and accessible keyboard navigation.
If you’ve generated captions, they’ll automatically load if included in the video metadata. You can customize caption styles using CSS or player configuration.
FastPix Video Data gives you full visibility into how each video performs - who’s watching, how long they stay, and exactly where drop-offs occur. It simplifies complex analytics by breaking performance down across 50+ dimensions like device type, location, playback method, and time intervals.
With the FastPix Data SDK, adding analytics to your short video app is straightforward. It integrates seamlessly with players like Shaka Player, HLS.js, ExoPlayer (Android), AVPlayer (iOS), and the FastPix Player.
This makes it easy to monitor key metrics and improve engagement based on real viewer behavior. To get started, check out our setup guide for Shaka and other supported players.
Related guides:
FastPix Video Data SDK is compatible with all major players, including Shaka Player, HLS.js, ExoPlayer, AVPlayer - and of course, the FastPix Player.
Install the SDK (web example shown here):
1npm install @fastpix/data-sdk
Then initialize it with your player instance:
1import { initAnalytics } from "@fastpix/data-sdk";
2
3const analytics = initAnalytics({
4 playbackId: "your-playback-id",
5 playerInstance: yourFastPixPlayer,
6 userId: "user-987", // Optional: for per-user tracking
7});
Short-form video success isn’t just about total views it’s about completion rate, replays, skips, and seconds watched.
Once the SDK is initialized, FastPix automatically tracks:
start – when playback begins play, pause, resume – user interaction signals complete – user reaches the end of the video durationWatched – total watch time, even across partial views skipToNext – when users swipe or move on These insights help you fine-tune both content and UX. For example, if most users drop off before the first 5 seconds, you might need a stronger hook in your opening shot.
Related guide: Understand data definitions
For series-based content like DramaBox, you’ll want to understand:
Use FastPix’s time-series viewer retention data to visualize attention spans across every second of playback. You can fetch session data via API or stream it directly into your analytics pipeline.
1{
2 "mediaId": "1234",
3 "retention": [
4 { "second": 0, "activeViewers": 1000 },
5 { "second": 5, "activeViewers": 850 },
6 { "second": 30, "activeViewers": 600 }
7 ]
8}
These metrics help editorial teams decide where to place trailers, recap moments, or skip credits altogether.
Related guide:
If a video starts slowly or buffers frequently, users are far more likely to swipe away. FastPix measures:
This lets you identify device- or region-specific playback issues and optimize your CDN or encoding ladders accordingly.
Related guide: Quality of experience (QoE) metrics
To support personalized recommendations or premium user analytics, pass a userId when initializing the SDK:
1const analytics = initAnalytics({
2 playbackId: "abc123",
3 userId: "viewer_872",
4});
With this, you can track:
In short video apps like ReelShort and DramaBox, binge-worthiness is engineered. The interface feels frictionless, the scroll feels addictive, and the UI anticipates your next move. Let’s walk through how to deliver that kind of polished user experience using FastPix APIs, players, and metadata tools.
Short-form content thrives on immediacy. Once a video ends (or is swiped away), the next one should start playing without delay. To achieve this, you can build a vertically scrolling video feed using your frontend framework (e.g., React Native or SwiftUI), powered by FastPix playback URLs.
Here’s the basic logic:
Example logic in React Native:
1<FlatList
2 data={videos}
3 keyExtractor={(item) => item.mediaId}
4 renderItem={({ item }) => (
5 <FastPixPlayer playbackId={item.playbackId} autoplay={true} />
6 )}
7 pagingEnabled
8 onViewableItemsChanged={handleAutoPlay}
9 viewabilityConfig={{ itemVisiblePercentThreshold: 80 }}
10/>
Use pagingEnabled and a ViewabilityHelper to control which video plays based on visibility.
Short drama videos are often part of a serialized story. FastPix lets you use dynamic metadata tags to keep track of:
To personalize the next video:

Allowing users to resume watching a series is crucial. To enable this, track playback progress and store it in your backend keyed by user ID and media ID.
You can use FastPix’s Data SDK or listen to timeUpdate events in your player integration.
1player.on('timeUpdate', ({ currentTime }) => {
2 savePlaybackProgress(userId, mediaId, currentTime);
3});
When a user returns:
1<iframe src="https://play.fastpix.io/?playbackId=xyz&startTime=128" />
Short video dramas often cater to multilingual audiences. FastPix supports auto-generated or uploaded subtitle files in .vtt format, and lets you toggle them at runtime using the player UI.
1"subtitles": [
2 {
3 "languageCode": "en",
4 "name": "English",
5 "url": "https://cdn.fastpix.io/subtitles/xyz.vtt"
6 },
7 {
8 "languageCode": "es",
9 "name": "Spanish",
10 "url": "https://cdn.fastpix.io/subtitles/xyz_es.vtt"
11 }
12]
Make sure the layout adapts to all screen sizes and loads smoothly over mobile data. FastPix player is optimized for:
You can preload the next item’s HLS manifest via:
1const nextManifest = `https://stream.fastpix.io/${playbackId}.m3u8`;
2const preload = new Image();
3preload.src = nextManifest;
When your platform starts gaining traction, content security quickly becomes non-negotiable. Short drama episodes may seem harmless, but piracy, unauthorized sharing, and geo-restriction breaches can cost you revenue and licensing rights - especially when working with studio partnerships or ad-driven monetization.
FastPix provides multiple layers of protection to help you secure videos across storage, delivery, and playback.
Start by securing your video storage and playback using signed URLs. A signed URL ensures that only authorized users can access a video - each URL includes a time-based expiration and permission scope.
To generate a signed upload or playback URL using FastPix, use your secret key to issue a request like this:
The generated URL might look like this:
1https://cdn.fastpix.io/playback/your-media-id.m3u8?token=xyz123&expires=1729898230
You can safely share this URL with authorized users, knowing it will auto-expire after the set duration.
Use short-lived signed URLs in mobile apps and server-rendered web pages to avoid token leakage in client-side JS.
Related guide:
If your platform streams premium drama series or user-generated content behind a paywall, Digital Rights Management (DRM) adds another level of protection. FastPix supports major DRM technologies like Widevine and FairPlay to encrypt your videos and restrict access to approved devices or apps.
To activate DRM:
1{
2 "accessPolicy": "drm"
3}
This setting can be added during media creation or updated later with a PATCH request to the /on-demand/{mediaId}endpoint.
You can also restrict playback to authenticated sessions and specific platforms by customizing your player token logic.
Related guide: Secure playback with DRM
Sometimes, you want to keep videos hidden during QA or staging. Just set the access policy to private.
1{
2 "accessPolicy": "private"
3}
These videos won’t play unless accessed via an authenticated session or admin tool.
In short video platforms like ReelShort or DramaBox, success depends on relevance, pacing, and emotional payoff. What if you could automatically surface the most gripping moment of a video? Or tag content based on genre, emotion, or theme? With FastPix’s In-video AI tools, you can.
These AI features aren’t just bells and whistles - they power everything from autoplay recommendations to content moderation, smart thumbnails, and better search.
ReelShort often teases an episode with a “Last time on…” segment or quick recap. FastPix’s API lets you auto-generate these synopses:
1 "summary": {
2 "generate": true,
3 "summaryLength": 100
4},
The response returns a concise summary of what happens in the clip. You can display it:
Combine with Chapter 2’s clipping feature to generate 10–15s highlight teasers programmatically.
Related guide: Generate video summary
When users swipe through videos, you want to show them a moment worth watching. FastPix’s Key chapters API analyzes each video and returns timestamped highlights.
Related guide: Generate video chapters
POST https://api.fastpix.io/v1/on-demand/chapters
1{
2 "chapters": [
3 {
4 "chapter": "1",
5 "startTime": "00:00:00",
6 "endTime": "00:01:50",
7 "title": "Challenges in Video Development",
8 "summary": "Founders face delays and issues in building video products."
9 },
10 {
11 "chapter": "2",
12 "startTime": "00:01:51",
13 "endTime": "00:03:30",
14 "title": "Introducing FastFix",
15 "summary": "FastFix API offers solutions for video streaming and analytics."
16 },
17 {
18 "chapter": "3",
19 "startTime": "00:03:31",
20 "endTime": "00:05:38",
21 "title": "Benefits and Success Stories",
22 "summary": "FastFix improves development speed and reduces costs for users."
23 }
24 ]
25}
Use these to:
FastPix provides a reliable video infrastructure that makes it easy for developer teams to add video to their products worldwide. With FastPix, you can meet your customers' needs without complicating things for your team.
Here’s what you get with FastPix:
If you're interested in more tutorials like this one for videos sharing platforms such as YouTube and TikTok, or e-learning on Udemy, take a look at these guides: YouTube tutorial, TikTok tutorial, Udemy tutorial.
Thinking about adding video to your product? You can get started today. We’d love to hear what you think about our features, so feel free to reach out and share your thoughts!
Yes. You can attach multiple subtitle and audio tracks to a single video asset. This lets you serve localized content without re-uploading or storing redundant copies. FastPix supports dynamic track selection based on user locale.
Use FastPix’s private access policy to restrict video playback to internal reviewers. You can build a dashboard with embedded players, feedback forms, and version history. Switch videos to public once approved.
Yes. You can upload multiple thumbnail variants and subtitle tracks, then test user response by serving different versions via query parameters or feature flags. This helps you optimize click-through and watch completion rates.
Include custom metadata fields like "storyline": "revenge-arc" or "theme": "jealousy", then analyze retention, completion, or replay rates across those tags. This gives you insight into which narrative elements drive engagement.
Absolutely. To do this, tag each video with narrative identifiers like "storyline": "Revenge Arc" or "theme": "Jealousy". FastPix metadata fields support custom dimensions, and analytics can be grouped by any metadata dimension. Use this data to compare retention across story arcs or understand which themes drive replays. You can export FastPix Data SDK events into your analytics stack (e.g., Segment, BigQuery) and correlate metrics like average watch time by theme or series type.